Madhav Kapoor
Hi! I'm Madhav Kapoor, a third-year electrical engineering student at The University of British Columbia. My interests lie in Embedded Systems and Web Development, Front-End Development in particular. I love building beautiful interfaces, web apps, and everything in between! When I'm not busy coding, you can find me video gaming, cooking, or at the gym!
Experience
Front-End Developer
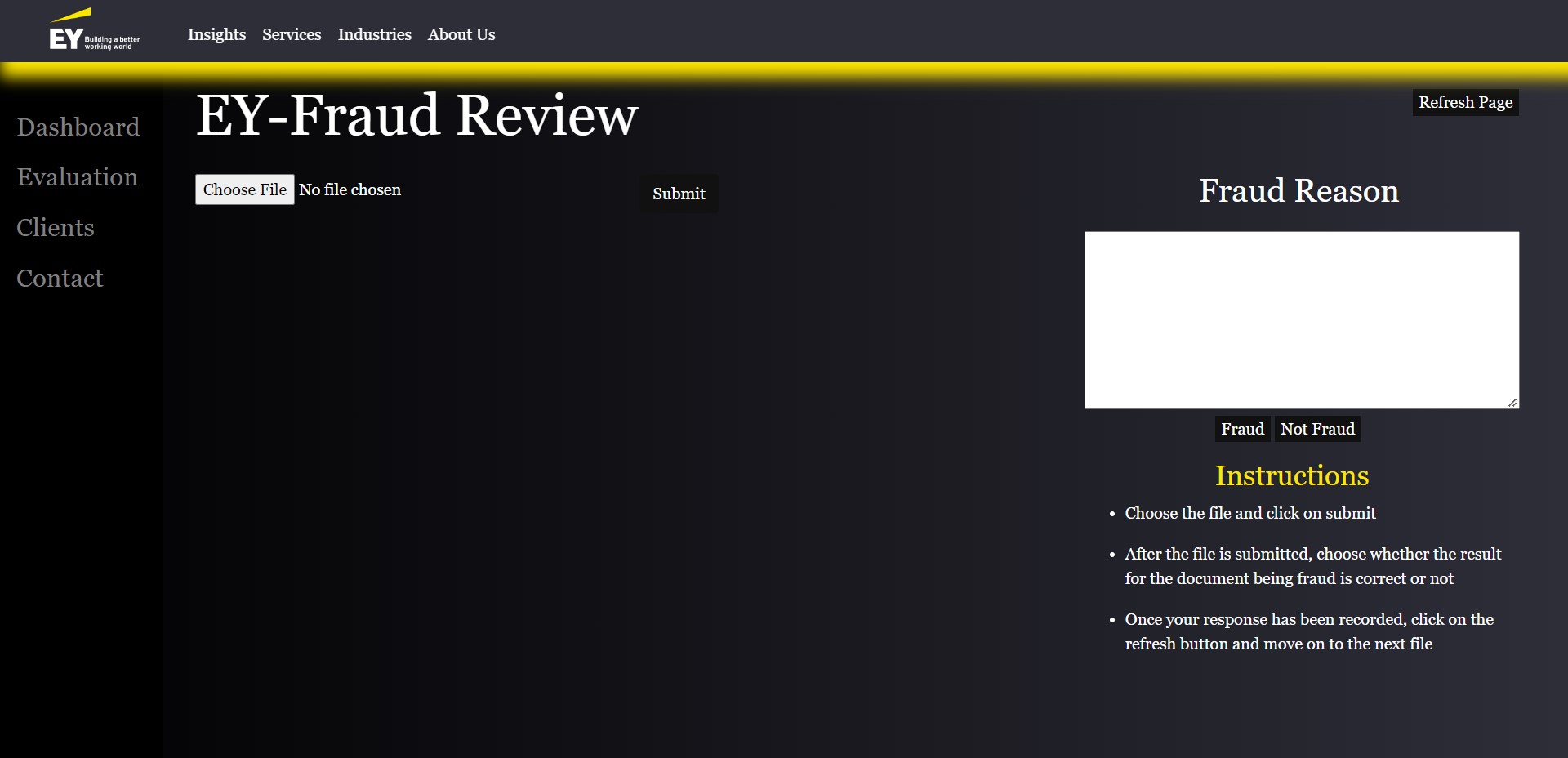
Designed a fraud detection website during this internship. This website allowed you to upload a document and view it. On submitting, you could view if the document is fraudulent, as predicted by the ML algorithm. After that, you could manually determine if the decision made by the algorithm was correct. This was useful in training and testing data. The dashboard section allowed you to view the total count of documents reviewed, along with false positives and true frauds. It also displayed charts and metrics, such as success rate, precision, accuracy, and recall.
Summer Internship
Coordinated with industry professionals while observing and gaining insight on benefits of artificial intelligence in industry. I also compared and tabulated sales data before and after automation of petrol pumps in Jaipur (India) using MS Excel
Skills
Projects
Fraud Detection Website
August 2022

Utilized local storage to save dashboard metrics even after closing or refreshing the page
Used JavaScript to send values from evaluation webpage to dashboard webpage
"Madhav is one dedicated professional. During his internship tenure at EY, I saw him going beyond his ways to learn and deliver a working web app. He also was open to exploring his different capabilities and took feedback in a positive way, which ultimately helped him bring the best out. He did a great job, and I wish him the best for all his future endeavors."
-Shivani Aggarwal (Mentor at EY)
Languages: HTML, CSS, JavaScript
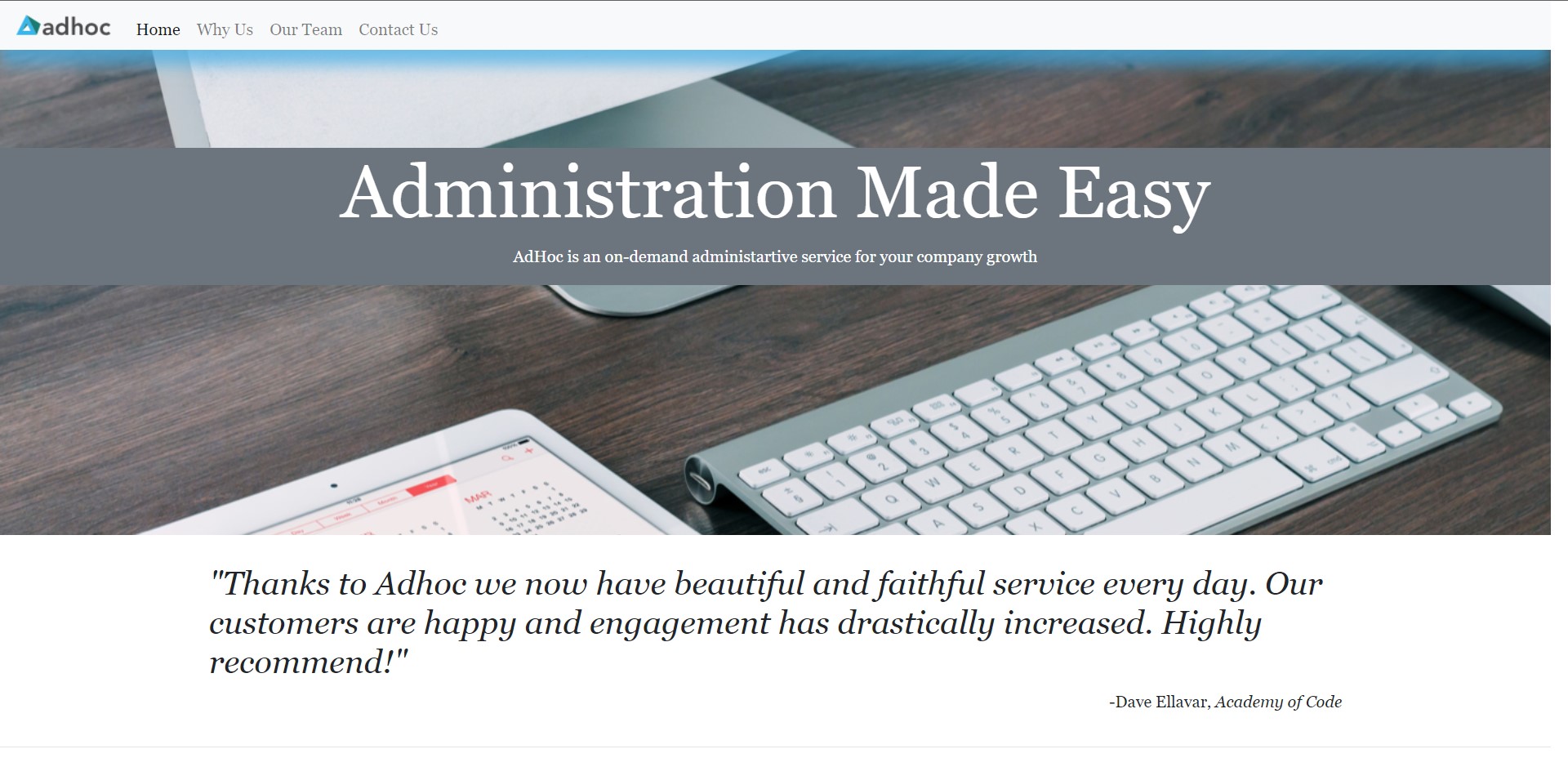
ADHOC Landing Page
June 2022

Designed a landing page for an imaginary company called Adhoc. Made use of Bootstrap grid system to create a fully responsive and mobile-friendly design
I further plan to incorporate JavaScript in the project to make the join newsletter section functioning.
Languages: HTML, CSS
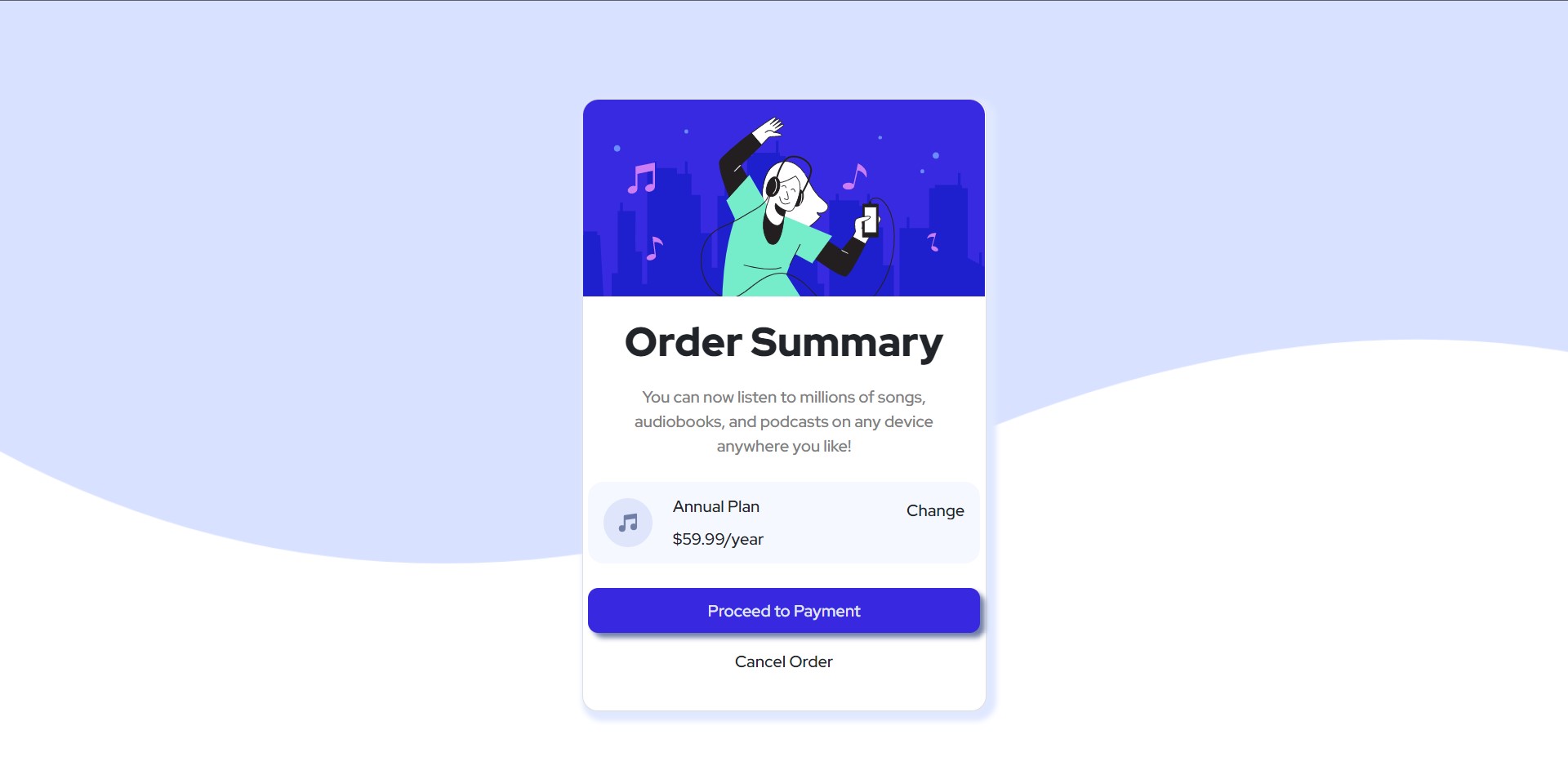
Order Summary Page
May 2022

This is a front-end interface that you would come across after choosing a plan on a music streaming device like Spotify
My main goal with this project was to improve my design ability and aesthetic sense. I also incorporated and learned about animations and transitions
Languages: HTML, CSS
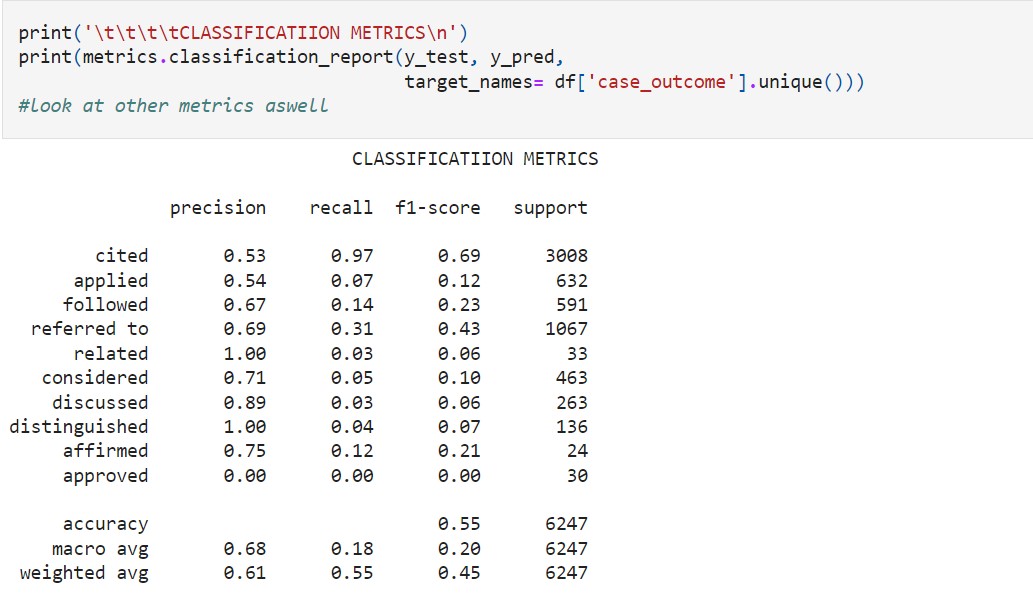
Python Document Classifier
June 2022

Took a dataset of 25,000 legal cases, which was used to train and test the data. Deployed machine learning techniques, using which engine could predict and classify the cases based on their outcomes
Gained experience in using python's pandas library and techniques such as text preprocessing, vectorization, and tokenization.
Average accuracy was over 65% and even 100% for certain class of documents
Languages: Python
Education
University of British Columbia
GPA: 3.0
Jayshree Periwal High School
97.4%
Awards & Positions
- UBC Jump Start Orientation Leader (2022)
- Student Representative: UBC Indian Students Association (2021-2022)
- Sports Manager: UBC Engineering Undergrad Society (2021-Present)
- UBC International Outstanding Student Scholarship (2020)
- International Life Skills Olympiad Global Rank 10 (2019)
- Munner Of The Year (High School, 2019)
- Ingenious Scientist Of The Year (High School, 2019)
Coming Soon!
- Learn about APIs and incorporate them in my current projects
- Expand my knowledge of JavaScript
- Create a front-end application using React JS